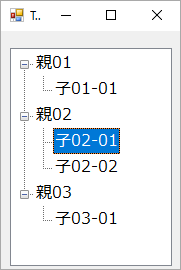
選択したTreeの背景色はプロパティで変更できない?

デフォルトは「ブルー」
色を変更するのは需要ありそうだし、簡単にプロパティとかで変更できそうだけど・・・

できないようです。多分。
ユーザコントロールで作成
- DrawModeは「OwnerDrawText」
- DrawNodeイベントで処理
public partial class UCtrlTreeView : TreeView
{
private Color _setBackColor = Color.Red; // 選択色は「赤」で
private bool _flgMouseDown = false;
private TreeNode _currentNode = null; // 選択中ノード
public UCtrlTreeView()
{
InitializeComponent();
this.DrawMode = TreeViewDrawMode.OwnerDrawText;
this.MouseDown += UCtrlTreeView_MouseDown;
this.MouseUp += UCtrlTreeView_MouseUp;
this.DrawNode += UCtrlTreeView_DrawNode;
}
private void UCtrlTreeView_MouseDown(object sender, MouseEventArgs e)
{
// マウスダウン中フラグを立てる
_flgMouseDown = true;
// 選択中ノードを保持
_currentNode = this.GetNodeAt(e.X, e.Y);
}
private void UCtrlTreeView_MouseUp(object sender, MouseEventArgs e)
{
_flgMouseDown = false;
}
private void UCtrlTreeView_DrawNode(object sender, DrawTreeNodeEventArgs e)
{
// 既定のツリー文字色(黒)
Color setFontColor = Color.Black;
e.Graphics.FillRectangle(Brushes.White, e.Bounds);
if (e.State != 0)
{
if (_flgMouseDown && e.State ==
TreeNodeStates.Selected && (e.Node != _currentNode)) { }
// MouseDown / Selected / 選択ノードでない → 対応不要
else
{
// 選択状態のノードの背景色・文字色を変える
e.Graphics.FillRectangle(new SolidBrush(_setBackColor), e.Bounds);
setFontColor = Color.White; // 文字色は「白」で
}
}
// ラベルテキスト
Rectangle rect =
new Rectangle(e.Bounds.X, e.Bounds.Y, e.Bounds.Width, e.Bounds.Height);
TextRenderer.DrawText(e.Graphics, e.Node.Text, this.Font, rect, setFontColor, TextFormatFlags.VerticalCenter);
}
}TreeViewを使用しているフォームが1つ、2つレベルならユーザコントロールで対応する必要はありませんが。。。
Sponsored Link対象フォームに上記ユーザコントロールを適用
これからTreeView用のフォームを作成する場合は既存コントロール同様に[ツールボックス]からそのまま適用すれば問題ありませんが、既存フォームの「TreeView」を作成したユーザコントロールに差し替えたい場合は「Designer.cs」を修正するのが簡単かと。
SampleTreeView = new System.Windows.Forms.TreeView();
略
private System.Windows.Forms.TreeView SampleTreeViewを ↓ に変更
SampleTreeView = new (名前空間).UCtrlTreeView();
略
private (名前空間).UCtrlTreeView SampleTreeViewと、参照先を変更するだけ。
※「Designer.cs」ファイルの修正は慎重に・・・。
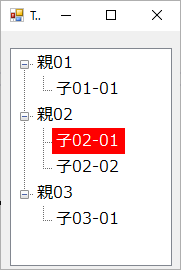
Sponsored Link適用して確認


選択したTreeの背景色が「赤」、文字が「白」になりました。

